Autocomplete:-
If you want that as you type the TextField it provide suggestions , you can use AutocompleteTextView which is subclass of EditText
In this example.
(1) There is a TextView .
(2) A Autocomplete EditText.
We make it by Graphical Method:By default in Graphical Method it show Icon and Text in pop down menu.We can can select Show only Icon.
By drag and drop you make easily layout of the program once you make, the main.xml file auto generated.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/fav"
/>
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="18dp"
android:ems="10"
>
<requestFocus />
</AutoCompleteTextView>
</RelativeLayout>
package abh.example.autoexample;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] dish = getResources().getStringArray(R.array.fav_dish);
ArrayAdapter<String> ada = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, dish);
AutoCompleteTextView tv = (AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
tv.setAdapter(ada);
}
}
Expanation:-
String[] dish = getResources().getStringArray(R.array.fav_dish)
Here we importing all xml item resources and storing them in dish array.R.array is specific class that generate from the resources.R.array.itemname is the name of the field within the class which is know as static variable or static
Now we are using Adapter. The purpose of an adapter is manage the data i.e. that hold all suggestion data and define the ID that is here is simple_list_item_1
ArrayAdapter<String> ada = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, dish);
There is three parameter
(1)this
(2)android.R.layout.simple_list_item_1
(3)dish
"this" the context class
android.R.layout.simple_list_item_1.This layout define in Android There is number of inbuild android layout it will found Android SDK folder platform/<android-version>/data/res/layout
dish is array
The next final step is associate the Adapter with AutoCompleteTextView and setAdapter() method with AutoCompleteTextView.
Downlod apk file for this project
If you want that as you type the TextField it provide suggestions , you can use AutocompleteTextView which is subclass of EditText
In this example.
(1) There is a TextView .
(2) A Autocomplete EditText.
 |
| LAYOUT OF THE PROGRAM |
We make it by Graphical Method:By default in Graphical Method it show Icon and Text in pop down menu.We can can select Show only Icon.
By drag and drop you make easily layout of the program once you make, the main.xml file auto generated.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/fav"
/>
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="18dp"
android:ems="10"
>
<requestFocus />
</AutoCompleteTextView>
</RelativeLayout>
 |
| Add item in array String fav_dish |
 |
| After the adding item |
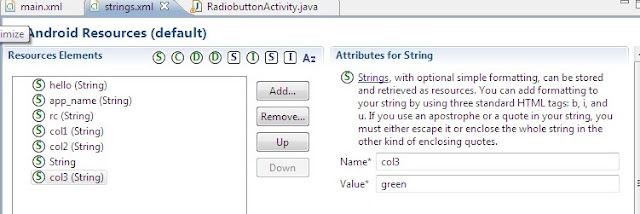
Explanation:
Here is
Hello, app_name,menu_settings and title_activity_main is default String
One is Text String that is entxt That will show inTextField when there is no text
One array fav_dish
Six item is added
One array fav_dish
Six item is added
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] dish = getResources().getStringArray(R.array.fav_dish);
ArrayAdapter<String> ada = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, dish);
AutoCompleteTextView tv = (AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
tv.setAdapter(ada);
}
}
Expanation:-
String[] dish = getResources().getStringArray(R.array.fav_dish)
Here we importing all xml item resources and storing them in dish array.R.array is specific class that generate from the resources.R.array.itemname is the name of the field within the class which is know as static variable or static
Now we are using Adapter. The purpose of an adapter is manage the data i.e. that hold all suggestion data and define the ID that is here is simple_list_item_1
ArrayAdapter<String> ada = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, dish);
There is three parameter
(1)this
(2)android.R.layout.simple_list_item_1
(3)dish
"this" the context class
android.R.layout.simple_list_item_1.This layout define in Android There is number of inbuild android layout it will found Android SDK folder platform/<android-version>/data/res/layout
dish is array
The next final step is associate the Adapter with AutoCompleteTextView and setAdapter() method with AutoCompleteTextView.
Downlod apk file for this project